If you have access to technical personnel (software developers) and are looking to tightly integrate with our platform, then this Connector option is worth a look.
The REST Connector will send automatically form entry data in XML or JSON format to a web service address that you specify.
This allows you to integrate with us on an event level - i.e. whenever a new Form entry is received by us, you will receive the data on the nominal REST verb - e.g. POST.
Your web service should implement the API that we specify in order to understand the data we send by default.
Technical staff should see our Form Entries API documentation (found in the Integration section of our help site).
Alternatively, you can define your own custom request body to match into existing APIs endpoints that you wish to send form entry data to.
Adding the Connector
The Connectors page can be accessed from your Form design, settings or from the Screens listing if you mouse over the Form row in question.
Screens Page

Form Design

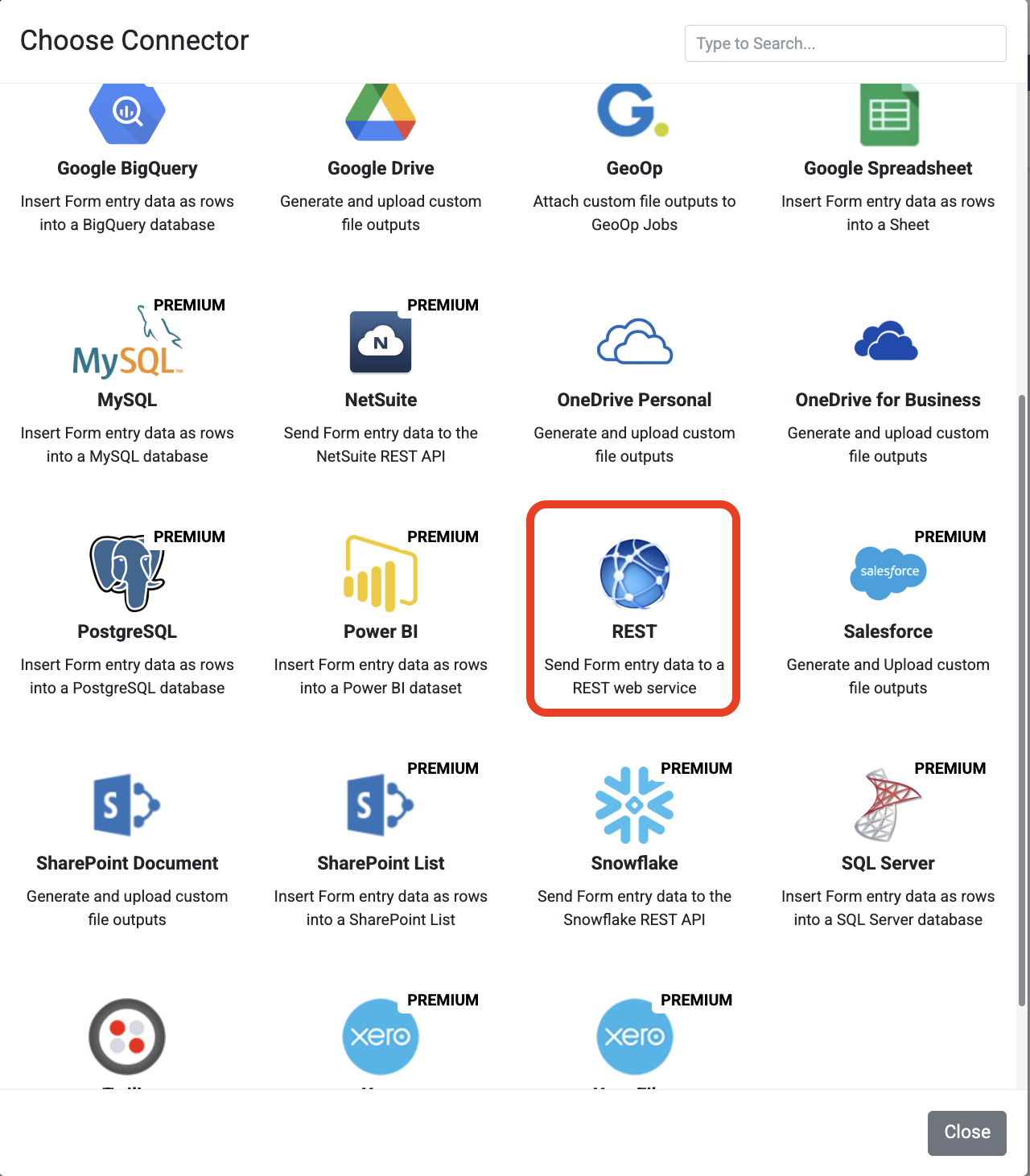
Once you are in the Connectors page, setting up a REST Connector is easy:
 This will refresh the page and display your Connector, ready for configuration.
This will refresh the page and display your Connector, ready for configuration.- Note that at this stage nothing has been saved - you must click the Save button to save your Connector after you've finished setting it up.
Configuring the Connector

HTTP Action
Specify the API verb you wish to use to interface with the API. We support POST, GET, PUT, DELETE and PATCH. You can also choose the text format for your API request.
We support the following formats for API integration:
XML, JSON, CSV, HTML, URL Encoded, Excel, Word or Text.
Destination URL
You need to specify the destination URL to which our platform will POST data.
You can enter an address directly into the given field or "Use Global Forms REST URL" if set up on your organization setup page.
Disable default query string parameters (checkbox)
By default, specific query string parameters are appended to the URL, which can be used to authenticate the origin of a request - e.g., your Organization's Private Token value.
Enable this checkbox if you do not require this information to be sent.
Headers
Provide custom request headers to be sent as part of this REST request.
The following placeholders can be used to inject the user's login details:
{{USEREMAIL}}
{{USERPASSWORD}}
{{ORGID}}
Body
Enter a custom payload in JSON or XML (depending on the content type selected).
You can use our data templating syntax to inject Form field placeholders and define repeating sections.
Backslashes (\) and double quotes (") found within Form answers will be automatically escaped for JSON payloads.
This can be a problem if you want to inject a JSON array with the value of a single Form field answer.
To prevent double quotes from escaping within a Form answer, use a Dynamic Value formula such as SUBSTITUTE() in your Form design to precede the double quote occurrences with a backslash.
e.g., change your Form answer from "orange", "apple" to be \"orange\", \"apple\".
Replace Placeholders with Display Text (checkbox)
By default, placeholders will be replaced with the raw answer value from the form entry. For example, date values are stored as UTC in ISO 8601 raw format, e.g., 2015-10-23T15:05:07Z.
Select this option if you wish to replace it with user-displayed text instead, e.g., 23-Oct-2015 05:05:07, assuming your time zone is UTC-10
Anonymize Personal Data (checkbox)
If enabled, data from fields marked as Personal Data will be converted to a nonhuman-readable format to aid privacy.
Only Perform This Action When
Add a formula that calculates whether or not this Connector should be run when a form entry is submitted. Use the hammer icon to launch the Formula Builder and build a formula with a true/false result.
Run After Connector
Creates a dependency for this connector's execution based on the outcome of the selected connector. For example, if you choose Success (property option), this connector will only run if the selected connector's outcome is successful.
Global Forms REST URL
The Global Forms REST URL option allows a single global URL to be reused for multiple Forms.
This option is configured on the Organization Setup page (Menu > Organization Setup > Integrations).
| Please note that if you are connecting with Platform Sync the checkbox for "Use Global Forms REST URL" should remain unticked. |
To specify that the REST connector must use the Form REST Connector set in the Global Service Endpoint, use the {{GLOBAL}} placeholder as the Destination URL on the REST Form connector.
Customizing the Request Body

The "Body" option allows you to set up your own custom JSON or XML data payloads and inject form answer values using our standard {{fieldname}} syntax.
You can even cater to repeating data in your body using our {{!REPEATSTART}} {{!REPEATEND}} syntax that is normally reserved for data templates.
For example, you might have a JSON body that repeats timesheet rows like so:
Setting up a Dynamic Request URL
You can also inject answer values to dynamically build up the URL to which the request will be sent.
So, for example, your target URL could look like:
Click on the hammer next to the Destination URL box to open the Text Builder window to construct your dynamic destination URL.
Adding Custom HTTP Headers

Use the "Headers" option to add HTTP request headers to the platform's REST request.
This is useful for external API services that require you to authenticate using Auth headers that contain your username/password combinations.
Header values can also be dynamic - you can inject form field values using the usual {{myfieldname}} syntax.
| HTTP Headers are NOT a way to send your form field names to the target API. Research HTTP Headers to understand what these are and how to use the them. |
Below are some HTTP Headers you might use when connecting to your desired API endpoints.
Adding a Run Condition

Sometimes, you may have a Connector you only want to run/fire/trigger if the Form entry has a given answer value.
For example, you may have an Audit Form, which has a risk rating question with options like "Low", "Medium", and "High".
If the user answers the risk rating as "High", you want an email sent to a supervisor for follow-up and action.
This is where a Run Condition comes in.
Run Conditions are defined by creating a true/false formula.
The Connector will only run if the formula you define in the Run Condition has a true result.
So, in the example above, the Run Condition formula would be something like this:
{{riskRating}} = 'High'
The Run Condition field has a hammer icon next to it. This means that when you click on the hammer, you can construct a dynamic formula in the Formula Builder popup window.
See the Creating a Formula page to learn more about form formulae.
Adding a REST Step

Sometimes, you may have a Connector that requires data from an external web service to be used in the request. This is where our "Add REST Step" option may be helpful.
The added REST step triggers first, allowing for retrieved data to be used in the request.
The result from the REST step is returned as a $response for use in the subsequent request below.
Access properties or lists of elements from JSON responses via the JSONVAL() and JSONLIST() formula functions.
Similarly, for XML responses, use XMLVAL() and XMLLIST().
e.g. {(JSONVAL($response, 'path.to.property'))}
Troubleshooting
Timeouts on your REST connector jobs
You may encounter situations where timeout errors are reported for your REST connector when it runs on a Form entry.
| You can browse all REST connector failures through the notifications logs. |
This will be because your REST web service is not responding with a 200 OK status within 10 seconds of our platform sending the REST request.
The 10-second timeout applies to the time to execute the REST request, deliver the data, and get a response.
Any PDF file sent as part of the request will be generated before commencing the request timeout clock.
Note that we don't send any actual media files captured in a Form entry with REST requests; instead, we send the file names so you can retrieve the files separately via our API.
Thus, the only images sent with a REST connector request would be those within a generated PDF file.
Our data center has gigabit connections and transmits quite fast. Your servers should have similarly fast transport links.
Raising the timeout value could create huge backlogs on our connector job queues when the target REST web services have an issue and do not respond. In that scenario, our connector process will sit, waiting for the entire timeout period for a response. That would be 20, 30, 40, etc., seconds that a connector process is doing nothing when it could be processing the next job.
When this happens at scale (i.e., with thousands of connector jobs), then this can create significant backlogs on our connector infrastructure.
At this point, we have no plans to increase the timeout beyond 10 seconds.
If you regularly hit the timeout limit, we recommend you examine your web service and make changes to process incoming requests faster.
A simple way to do this is to store the incoming request on a queue/database and respond with a 200 OK immediately.
Then, do any time-consuming processing (e.g., database inserts) asynchronously by having a separate process pick up the incomings from the queue/database.
Go to the top.
